Ecommerce website design
FMCG website design with mobile responsive features
About this gig
Since designing an FMCG website essentially requires a visually appealing and functional platform that will display your products, here's a concise, step-by-step guide on how to create an effective FMCG website design:
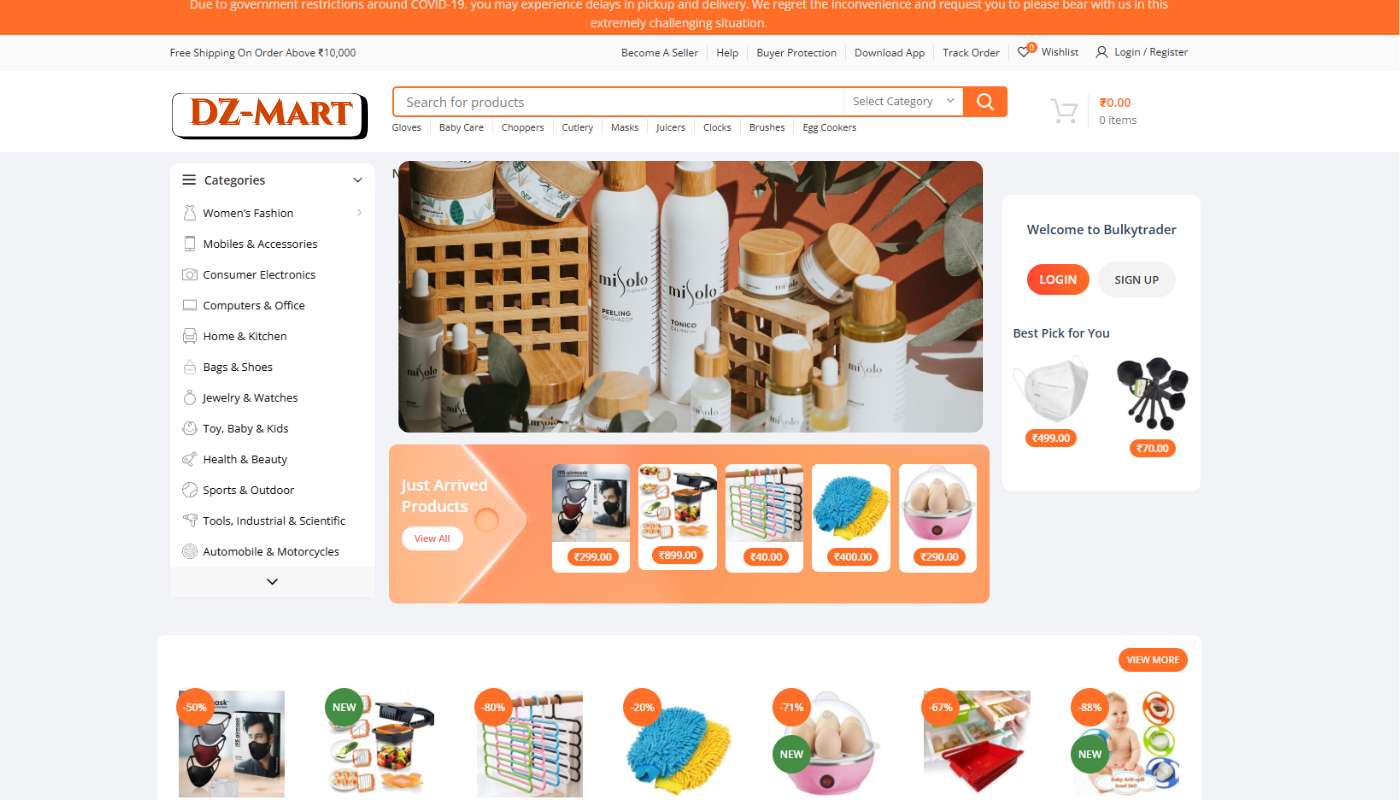
Homepage Design:
Add a colorful hero image or video of popular products. Incorporate clear CTAs such as "Shop Now" to guide the users.
Product Types:
Organize products into easily navigable categories (e.g., Beverages, Snacks, Personal Care) with high-quality images for easy access.
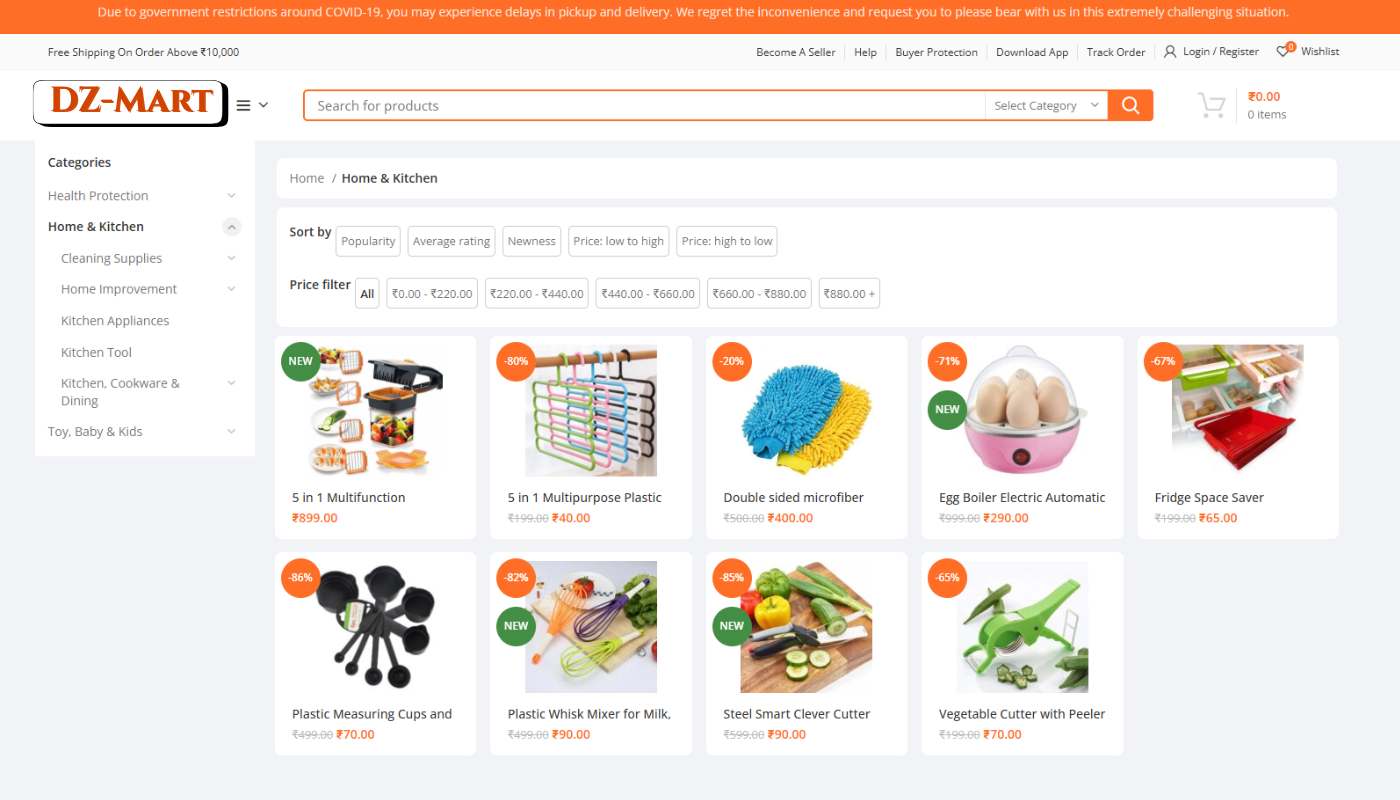
Product listing pages:
Products should be presented in a clean grid layout with images, names, prices, and "Add to Cart" buttons so that clients will have options to filter or sort the stuff. Product
Detail Pages:
Provide consumers with comprehensive product information-including images, descriptions, nutritional facts, and customer reviews to help make purchasing decisions.
Shopping Cart and Checkout:
Have a transparent shopping cart summary with product summaries and make it easy to check out with numerous payment options. Mobile Version: Implement responsive designs so that the site will provide a hassle-free buying experience for both desktop and mobile users who might want to shop on the move.
Reviews
₹2999
Website Template
1-Days Delivery
1-Revision